本文同步發表於斜槓女紙部落格:Day2 了解你的敵人:Vue.js是什麼?

首先,我大膽假設證,在看文章的你知道JavaScript是什麼東東。
什麼?你說你不知道?!
簡單來說,JavaScript是一種用來呈現動態效果的程式語言,目前可以應用在網頁、伺服器、遊戲、甚至是 VR…等等。

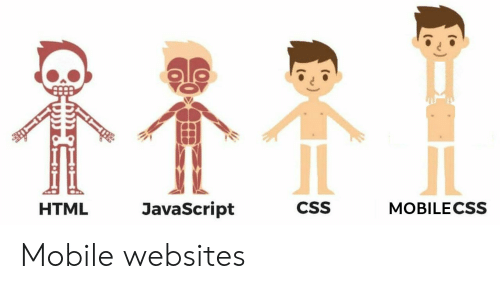
來打個比喻好了,在網頁的世界裡(其他世界我還不是很懂,所以這邊就不獻醜了) HTML、CSS、JavaScript可以說是構成一個美美網頁的三大山脈。
HTML:就如同人類的骨骼,用來支撐整個網頁。如果人類缺少骨骼,就會只剩下攤在地上的一堆軟組織;而缺少了HTML的網頁,就如同一本沒有內容的無字天書阿。
CSS:這個可以轉念成人類的皮膚,如果少了美美的外表,就算內容再怎麼引人入勝,也會缺少了一些觀看的動力。想看看你比較喜歡看原文教科書還是趣味的漫畫呢?(至少我比較喜歡看漫畫啦…)
JavaScript:可以理解成人類的神經組織,利用肌肉來控制我們的各種動作如抬手,張嘴,放下手,抬腿,轉頭,握拳…等。JavaScript則是隨著網頁瀏覽者的行為去通知網頁顯示出相對應的畫面或反饋。

上面這張圖就是最近流行的示意圖,當然還有後端語言,但不是我想討論的重點,就不多談了。(對我來說還是個神祕地帶)
Vue.js是基於JavaScript開發出來的相當輕量級的前端框架,用意在於更好地組織與簡化網頁開發,是目前相當主流的 JavaScript 框架。
可以想像成類似於Bootstrap,是一組能讓我們網頁開發時更為輕鬆的偷懶工具。
今天就先分享到這邊,明天繼續來跟大家聊聊怎麼架設Vue.js的開發環境唷!
